Do you know what the loading speed of your website is? It's probably something you've probably checked a few times, but do you really know how much it can affect your site? The time it takes to load a website is the first 'news' we have about a content, you could think of it like the first impression you make of someone. Better to look good, right?
The loading speed on a website is a directly related factor with the conversion rate. This is not a logic that is too complicated to obtain. In the age of total immediacy, of consuming 7 episodes of the latest fashion series in one go, your potential customers are not going to wait forever.
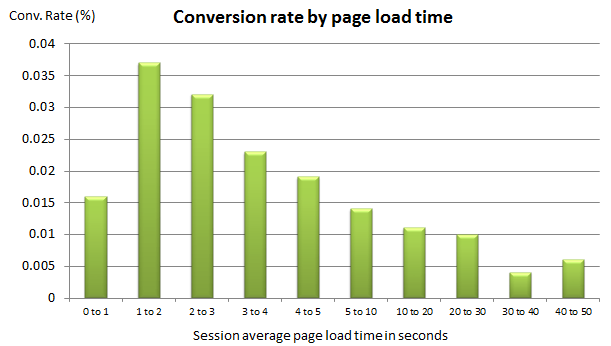
Most studies suggest that above three seconds, especially on mobile, the game is difficult to play. According to Google dataEvery extra second in your loading speed reduces your conversion rate by up to 20%.

These are the facts, the good news for you? Most of your competitors are probably not working on their web loading time. The average mobile loading speed in 2018 was around 19 seconds. That is, there are a lot of people who aren't paying much attention to this factor, which is clearly an opportunity to differentiate yourself.
Not only that, the response time of your web site also drastically affects positioning. If you work on the loading speed of your website, you will not only monitor the user response in terms of bounce rate or conversion, you also have a great opportunity to improve the positioning of your website.
Not with the images, please
The loading speed is often affected by the type of images uploaded to the website. This is a mistake you should not afford to make. It is true that there are many websites that pay attention to the image factor, but they do not always comply with the 100% standards.
The weight of the images is the key factor that influences the loading speed, and this is determined by 2 central aspects: the resolution and the chosen format. Saving for the web in Photoshop, at 72 pixels per inch, should be a precept of life for anyone working with images on websites. In this, or any other tool, going to the maximum resolution allowed is not always the best way to go.
Other aspects such as the dimensions of the images also have an influence on the response time of websites. Working with large dimensions is a good idea to adapt to all formats, but be careful, you will never need 3000x2000px posters to decorate your page.
And don't forget the formats... Google values and indicates in its advice the use of new generation formatsWhat are these? Well, among the most widely used are JPGE200 and WebP format. The latter is preferred by the king of search engines and it is true that it provides great results in terms of weight/quality ratio.
Not all image editing tools include the WebP format by default. Solution? You can use an image converter. In the case of WordPress, there are several plugins that make this task easier. You will be able to convert images in bulk and adapt them to offer a correct loading speed.
Don't be afraid of technical factors
If you have checked the load data on your website and have accessed any of the tools that point out the factors that influence the load of your site, don't be put off by the technical concepts. I'm sure there's more than one issue you can address...
The two most common are the browser cache and the minification of codes HTML, CSS and JavaScript. These are two of the most repeated technical errors and the good news is that they can also be solved via plugin. Specify the browser cache, is to enable users who have already been on your website and return, so that they do not have to reload all the main resources of your website. It is a memory in the browser's memory that can bring you great improvements.
Minification consists of correcting textual code files, in order to debug them and avoid superfluous errors or repetitions. Here too, there are several plugin options available and you can even opt for web tools that will save you from loading your website with more plugins.
Don't neglect the loading speed of your site. You have seen that there are fundamental and quick factors to take care of, which you can surely take care of. Keeping an eye on the loading time can help you differentiate yourself, as well as improve your conversion or bounce rates.


