¿Sabes cuál es la velocidad de carga de tu web? Seguramente sea un dato que quizás hayas comprobado alguna vez, pero ¿sabes realmente lo que puede llegar a afectar a tu sitio? El tiempo que tarda en cargar una web es la primera ‘noticia’ que tenemos sobre un contenido, se podría pensar que es como la primera impresión que te haces de alguien. Mejor quedar bien, ¿verdad?
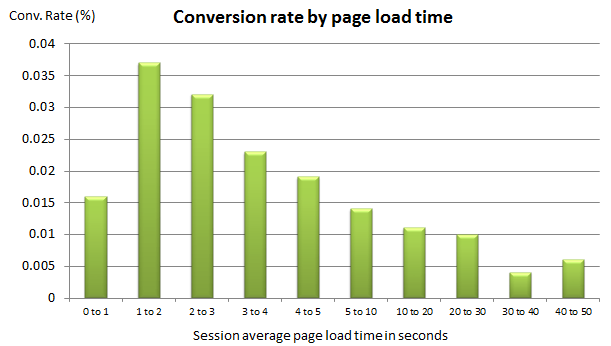
La velocidad de carga en una página web es un factor directamente relacionado con el porcentaje de conversión. Esta no es una lógica demasiado complicada de obtener. En la época de la inmediatez total, de consumir 7 capítulos de la última serie de moda del tirón, tus clientes potenciales no van a quedarse esperando eternamente.
La mayoría de estudios apuntan a que por encima de los tres segundos, especialmente en móvil, la partida está complicada de jugar. Según datos de Google, cada segundo de más en tu velocidad de carga reduce el porcentaje de conversión hasta en un 20%.

Estos son los datos, ¿la buena noticia para ti? Que la mayoría de tus competidores seguramente no esté trabajando el tiempo de carga de su web. La media de velocidad de carga en móviles, en el 2018, rondaba los 19 segundos. Esto es, hay mucha gente que no está prestando demasiada atención a este factor, lo que claramente supone una oportunidad para diferenciarte.
No solo eso, el tiempo de respuesta de tu sitio web también afecta drásticamente al posicionamiento. Si trabajas la velocidad de carga en tu web, no solo vas a vigilar la respuesta de usuario en términos de porcentaje de rebote o conversión, también tienes una gran oportunidad para mejorar el posicionamiento de tu sitio web.
No con las imágenes, por favor
La velocidad de carga, muchas veces suele verse afectada por el tipo de imágenes subidas a los sitios web. Este es un error que no te deberías permitir. Es verdad que hay muchas web que prestan atención al factor de las imágenes, pero no siempre se cumplen los estándares al 100%.
El peso de las imágenes es el factor fundamental que influye en la velocidad de carga, y este viene determinado por 2 aspectos centrales: la resolución y el formato escogido. El guardar para web en Photoshop, a 72 píxeles por pulgada, debería ser un precepto de vida para cualquiera que trabaje las imágenes en sitios web. En esta, o cualquier otra herramienta, ir a la máxima resolución permitida no siempre es el mejor camino.
Otros aspectos como las dimensiones de las imágenes también influyen en el tiempo de respuesta de los sitios web. Trabajar con dimensiones grandes es una buena idea para adaptarse a todos los formatos, pero ojo nunca vas a necesitar póster de 3000x2000px para decorar tu página.
Y no hay que olvidarse de los formatos… Google valora e indica en sus consejos el uso de formatos de nueva generación. ¿Qué cuáles son estos? Pues entre los más usados se encuentran el JPGE200 y el formato WebP. Este último es el preferido por el rey de los motores de búsqueda y es cierto que aporta grandes resultados en relación peso/calidad.
No todas las herramientas de edición de imágenes incluyen el formato WebP por defecto. ¿Solución? Puedes utilizar un conversor de imágenes. En el caso de WordPress, hay varios plugins que te facilitan esta tarea. Podrás convertir las imágenes de forma masiva y adaptarlas para ofrecer una correcta velocidad de carga.
Que no te asusten los factores técnicos
Si has comprobado los datos de carga en tu web y has accedido a alguna de las herramientas que te apunta los factores que influyen en la carga de tu sitio, que no te echen para atrás los conceptos técnicos. Seguro que hay más de un asunto que puedes atender…
Los dos más habituales son la caché de navegador y la minificación de códigos HTML, CSS y JavaScript. Son dos de los errores técnicos más repetidos y la buena noticia es que también se pueden resolver vía plugin. Especificar la caché de navegador, es habilitar a los usuarios que ya han estado en tu web y que vuelven, para que no tengan que volver a cargar todos los recursos principales de tu web. Es un recuerdo en la memoria del navegador que puede aportarte grandes mejoras.
La minificación consiste en corregir los archivos textuales de código, para depurarlos y evitar errores superfluos o repeticiones. Aquí también hay varias opciones de plugin disponibles e incluso puedes optar por herramientas web que te evitarán cargar con más plugins tu sitio web.
No descuides la velocidad de carga de tu sitio. Has visto que hay factores fundamentales y rápidos de atender, de los que seguramente te puedas hacer cargo. Vigilar el tiempo de carga, te puede ayudar a diferenciarte, además de obtener mejoras en tus porcentajes de conversión o rebote.